

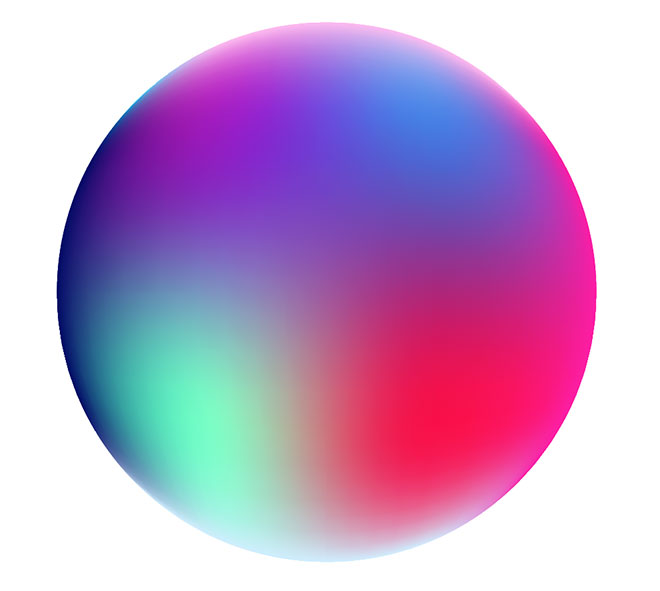
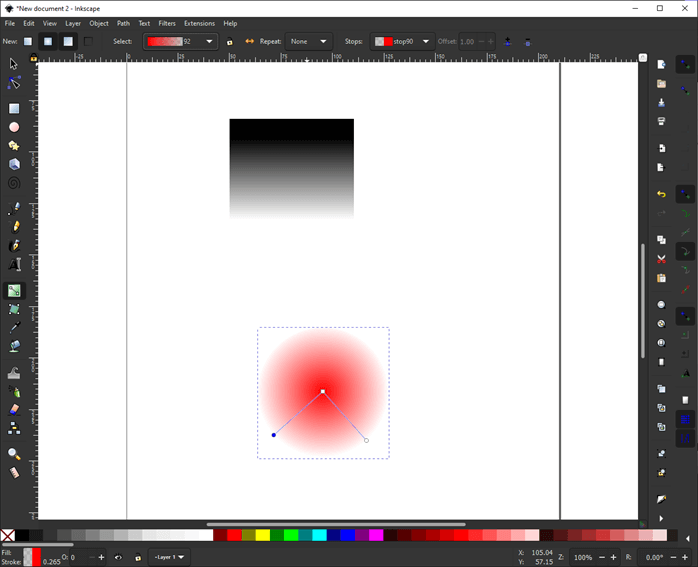
This will allow us to set the Fill to a Radial Gradient that will continuously spread through all four circles.

Now these four circles are virtually a single shape, but as you can see, they still hold their own separate nodes. Select those circles and click Path > Combine. Let's say we want four circles behind our little fruits here, but we want a single radial gradient to really give it that cool effect. With Group really only having the use of organizing objects, the magic of Combine is really what sets them apart. Multiple Shapes, Continuous Gradient Step 1 Using Path > Break Apart will restore your selected objects, but you'd better say goodbye to their original styles.Ģ. This is because Combine groups the selected paths to make one entire object that inherits a single fill and stroke. A selection of similar objects as shown below will return something drastically different when using Path > Combine. Step 2Ĭombine/Break Apart is a Path operation. Of course, Object > Ungroup will return your group to the original selection of separate objects. Generally, this makes it easier to organize your more complicated drawings. If you make a selection of a bunch of objects and click Object > Group, each one of those objects will group while keeping their relative size, relative position, fill, and stroke.

Group/Ungroup is simply an Object operation. While these are pretty similar at first, I'll show you just how different they actually are.

The fact that Group/Ungroup and Combine/Break Apart are two sets of complete synonyms, you might not think that Inkscape would have these as separate functions.


 0 kommentar(er)
0 kommentar(er)
